
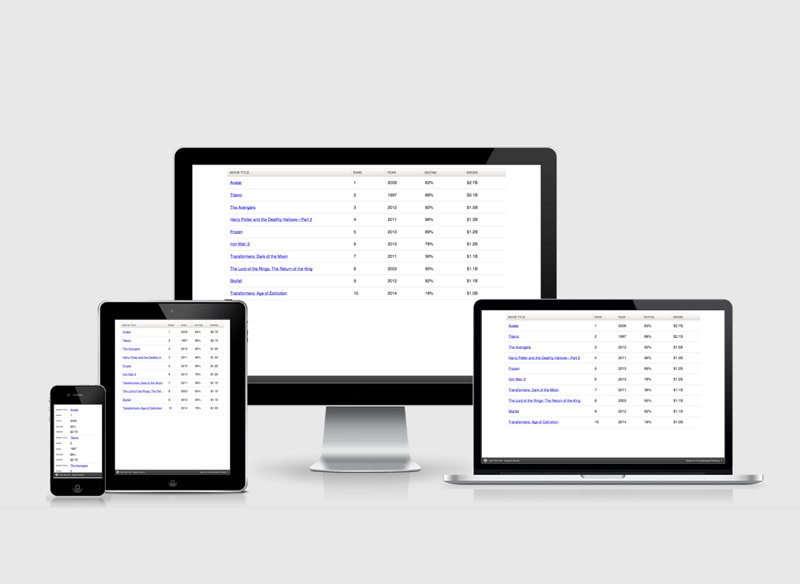
Responsive Tablo Yapımı
4 Yorumlar
/
Herkes sitelerinde tablo kullanır fakat tablolar mobil cihazlarda…

Php İle Haftanın Günlerini Bulmak
Merhaba arkadaşlar. Bugün, bulunduğumuz hafta dahil olmak…

WordPress Eklentisiz Sayfalama Yapımı
Wordpress'de eklentisiz sayfalama yapmak bir kaç adımdan oluşmaktadır.…

Linux Sunucuya Git Sunucu Kurulumu
Git sunucusu kurmak oldukça yararlı ve kullanışlıdır. Vps,…
 https://erhankilic.org/wp-content/uploads/2015/11/composer-homepage.png
430
747
Erhan Kılıç
https://erhankilic.org/wp-content/uploads/2018/03/lastlogo.png
Erhan Kılıç2015-11-04 14:29:092018-07-04 21:07:10Ubuntu’ya Composer Kurulumu
https://erhankilic.org/wp-content/uploads/2015/11/composer-homepage.png
430
747
Erhan Kılıç
https://erhankilic.org/wp-content/uploads/2018/03/lastlogo.png
Erhan Kılıç2015-11-04 14:29:092018-07-04 21:07:10Ubuntu’ya Composer Kurulumu
Ubuntu’ya Node.js ve NPM Kurulumu
Ubuntu'ya Node.js ve NPM kurulumu basit bir işlemdir. Öncelikle…
