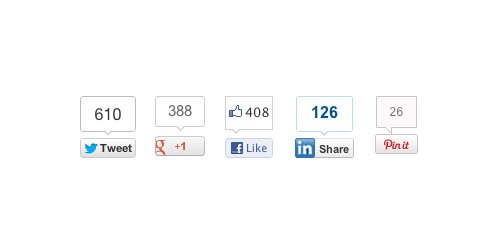
Sosyal Medya Paylaşım Butonları Nasıl Eklenir
Bu makalede temanıza sosyal medya paylaşım butonlarının nasıl eklenebileceğini anlatacağım. Ekleyeceğiniz tema ister html ister wordpress olsun farketmeyecek. Buradaki tüm kodlar sosyal medya platformlarının developers sayfalarından alınmadır. Oraya da bakabilirsiniz.
Facebook Paylaşım Butonu
Bu kodda data-href=”” parametresinin değerini değiştirmeniz gerekmekte. Orada site urlsi yazmalı. Eğer wordpress kullanıyorsanız <?php the_permalink() ?> yazabilirsiniz.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/tr_TR/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-share-button" data-href="http://www.sitenizinurlsi.com" data-layout="button_count"></div>
Twitter Tweet Butonu
Bu kodda data-href=”” parametresinin değerini değiştirmeniz gerekmekte. Orada site urlsi yazmalı. Eğer wordpress kullanıyorsanız <?php the_permalink() ?> yazabilirsiniz. Aynı zamanda data-text=”” parametresinin değerini de değiştirmeniz gerekmekte. Orada da sayfa başlığı yer almalı. Eğer tweet içerisine via kısmı yani şu aracılığı ile paylaşılmıştır anlamına gelen bir yazı eklemek istiyorsanız data-via=”” parametresine içinde değeri (mesela twitter kullanıcı adınız) olacak şekilde yazabilirsiniz.
<div style="display:inline-block;vertical-align:top">
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.sitenizinurlsi.com" data-text="Sitenizin Başlığı"> Tweet</a>
<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');
</script>
</div>
Pinterest Pin Butonu
Bunda herhangi bir değişiklik yapmanıza gerek yok. Sadece şunu unutmamalısınız, orada eklenen javascript dosyası sayfada sadece bir kere eklenmiş olmalı.
<div style="display:inline-block;vertical-align:top"> <a href="//www.pinterest.com/pin/create/button/" data-pin-do="buttonBookmark" data-pin-color="red"><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_red_20.png" /></a> <script type="text/javascript" async defer src="//assets.pinterest.com/js/pinit.js"></script> </div>
Linkedin Paylaşım Butonu
Burada da herhangi bir değişiklik yapmanıza gerek yok.
<div style="display:inline-block;vertical-align:top"> <script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script> <script type="IN/Share" data-counter="right"></script> </div>
Google +1 Butonu
Bu kodda data-href=”” parametresinin değerini değiştirmeniz gerekmekte. Orada site urlsi yazmalı. Eğer wordpress kullanıyorsanız <?php the_permalink() ?> yazabilirsiniz.
<div style="display:inline-block;vertical-align:top"> <script src="https://apis.google.com/js/platform.js" async defer></script> <a class="g-plusone" data-size="medium" data-href="http://www.sitenizinurlsi.com"></a> </div>