
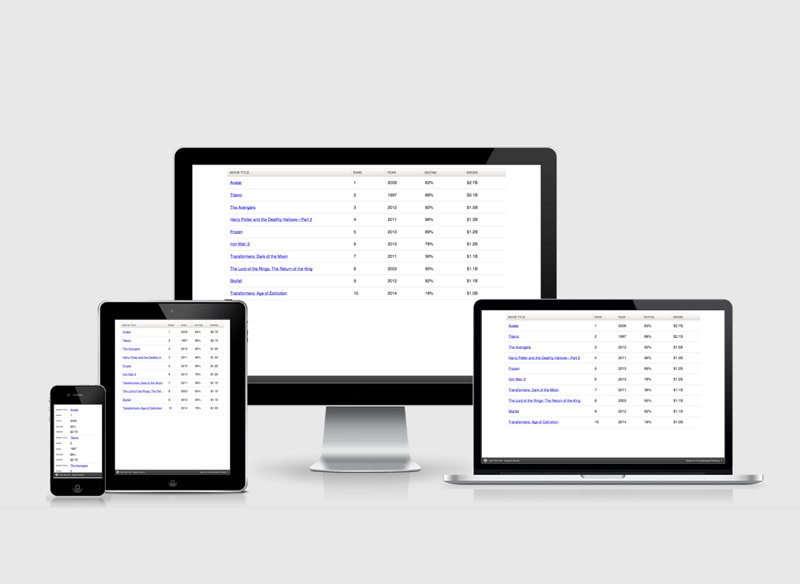
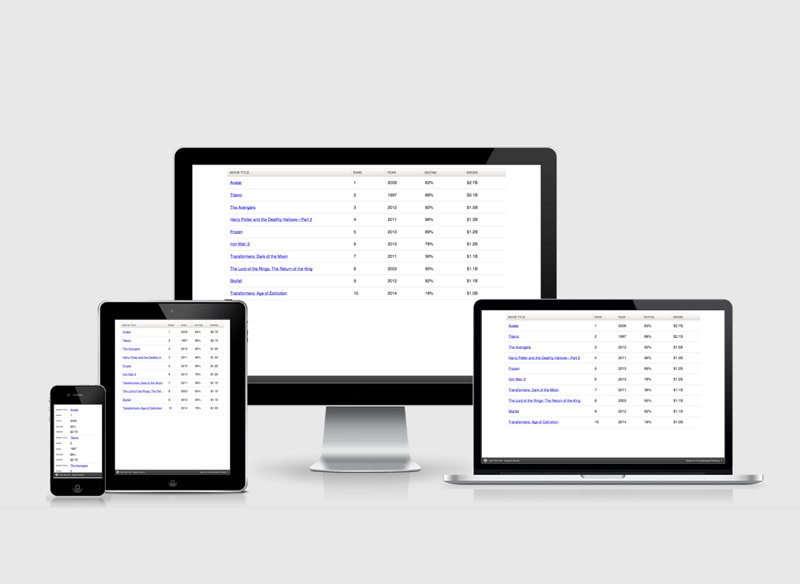
Responsive Tablo Nasıl Yapılır?
0 Yorumlar
/
Herkes sitelerinde tablo kullanıyor, ancak tablolar mobil cihazlarda…

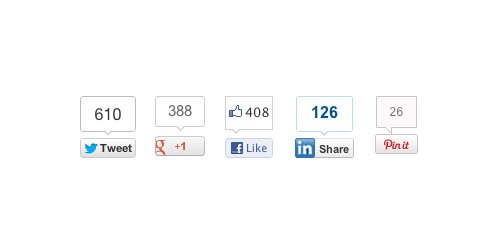
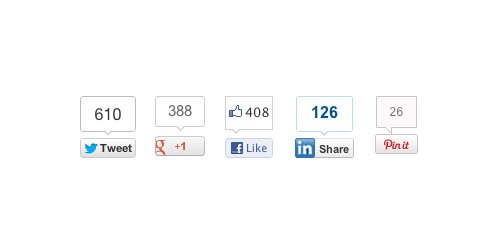
Sosyal Medya Paylaşım Düğmeleri Nasıl Eklenir?
Bu yazıda, sosyal medya paylaşım düğmelerini sitenize nasıl…

Siteyi Arapçaya Uygun Hale Getirmek
Bu yazımda siteyi arapça veya benzer diller için sağdan sola…

Responsive Tablo Yapımı
Herkes sitelerinde tablo kullanır fakat tablolar mobil cihazlarda…

Sosyal Medya Paylaşım Butonları Nasıl Eklenir
Bu makalede temanıza sosyal medya paylaşım butonlarının…
