
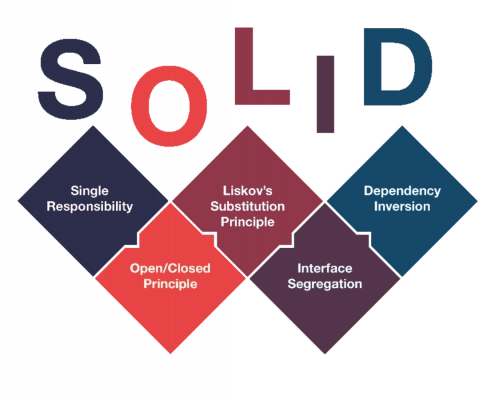
Gerçek Dünya Örnekleriyle SOLID İlkeleri Rehberi
1 Yorum
/
Yazılım geliştirmede, hem işlevsel hem de sürdürülebilir…

Yapay Zeka Tekilliğinin Keşfedilmemiş Ufukları
Yapay zeka tekilliğinin (AI singularity) olası geleceğini…

WordPress – Child Tema Oluşturma Rehberi
WordPress temanızda değişiklik yapmak istediğinizde, ancak…

PHP ile SQL Dosyası Nasıl İçe Aktarılır
Bazen PhpMyAdmin veya herhangi bir veritabanı programını kullanamayabilir…

Php ile Ayın Tüm Hafta İçi Günlerini Bulma
Merhaba arkadaşlar. Bugün, bulunduğumuz hafta da dahil olmak…

PHP ve JSON: Veri Paylaşımının Pratik Yolu
PHP ile JSON arasındaki ilişkiyi ve JSON’ı PHP’de nasıl…
