Yazılar

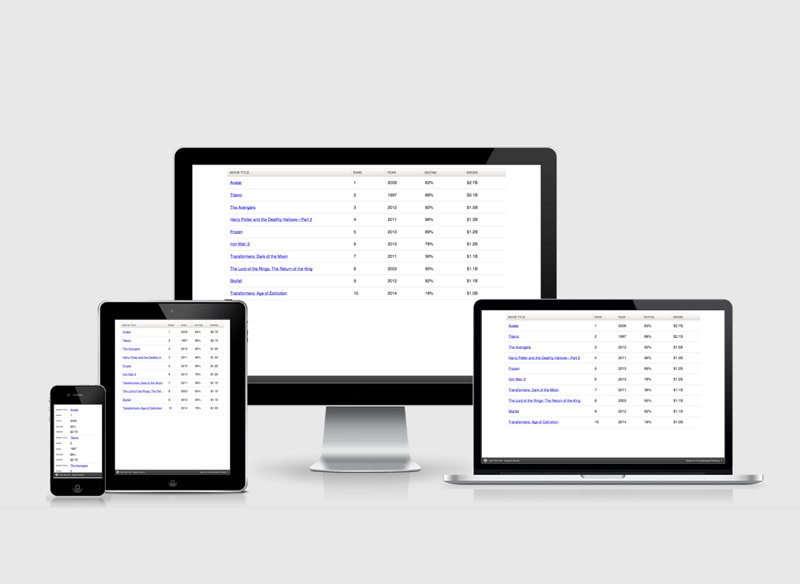
Responsive Tablo Nasıl Yapılır?
0 Yorumlar
/
Herkes sitelerinde tablo kullanıyor, ancak tablolar mobil cihazlarda…

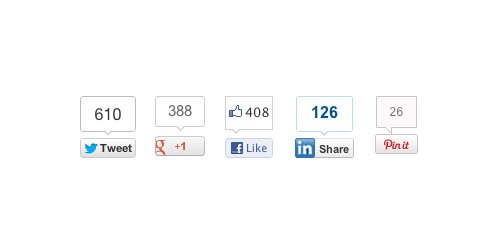
Sosyal Medya Paylaşım Düğmeleri Nasıl Eklenir?
Bu yazıda, sosyal medya paylaşım düğmelerini sitenize nasıl…

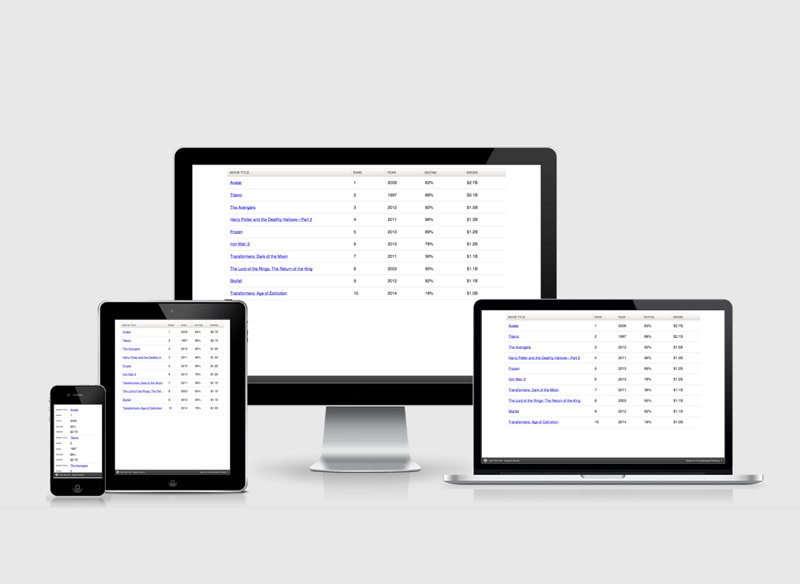
Responsive Tablo Yapımı
Herkes sitelerinde tablo kullanır fakat tablolar mobil cihazlarda…

WordPress Eklentisiz Sayfalama Yapımı
Wordpress'de eklentisiz sayfalama yapmak bir kaç adımdan oluşmaktadır.…
