Responsive Tablo Yapımı
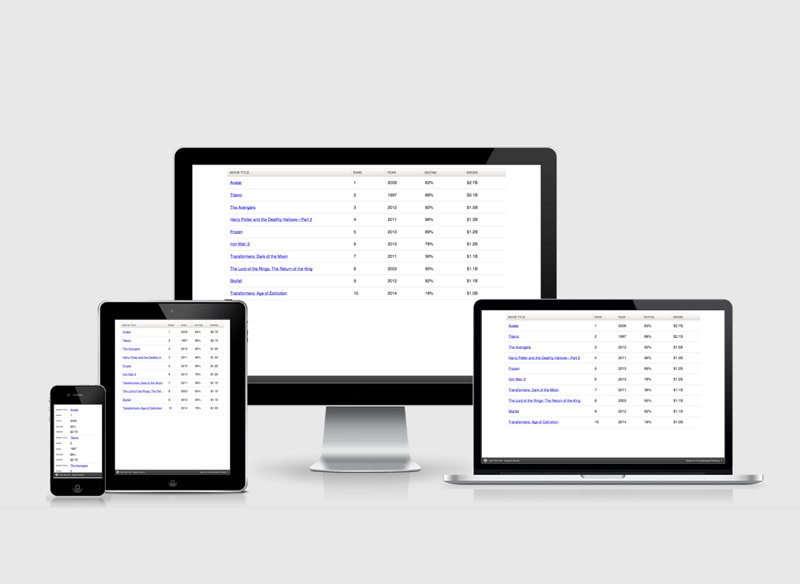
Herkes sitelerinde tablo kullanır fakat tablolar mobil cihazlarda çok kötü gözükmektedir. Tablonun genişliğini 100% olarak ayarlasanız bile belli bir yere kadar küçülecek ve yazılar çok ufak olacaktır. Hiç kullanışlı değildir. Bu yazımda size responsive tablo yapımını göstereceğim.
Html Kodları
Basit bir örnek tablo kodları.
<table> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Job Title</th> </tr> </thead> <tbody> <tr> <td>James</td> <td>Matman</td> <td>Chief Sandwich Eater</td> </tr> <tr> <td>The</td> <td>Tick</td> <td>Crimefighter Sorta</td> </tr> </tbody> </table>
Css Kodları
Tablolar için genel amaçlı oluşturduğumuz css kodları. Stili kendiniz özelleştirebilirsiniz.
/*
Genel Stiller
*/
table {
width: 100%;
border-collapse: collapse;
}
/* Zebra Çizgileri Stili */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
Responsive Css Kodları
Bu css kodları ve @media sorgusu ile tablomuz responsive hale gelecektir. Burada dikkat etmeniz gereken şey, en sonda “Tablo Başlıkları” yorumuna sahip css kodlarıdır. Bu css kodları sütun başlıklarını her <td> elementinin yazısının öncesine ekleme yapar. Bunu her tablo için özelleştirmeniz gerekmektedir.
/*
Bu media query ile 760px genişlik altında tablomuzu responsive yaparız.
Aynı zamanda 768px ve 1024px çözünürlüğü arasında da çalışmasını sağlayarak,
Ipad gibi cihazlarda da görünümünü iyileştirmiş oluruz.
*/
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Sütun başlıklarını gizle (display: none; ile değil ama) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Satır gibi davranmasını sağla */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Sütun başlığı varmış gibi düzenle */
position: absolute;
/* Sol tarafında başlık için yer aç */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Tablo Başlıkları
Her bir <td> elementi için sütun başlıklarını ekle
Her tablo için özelleştirmelisiniz.
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Porn Name"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
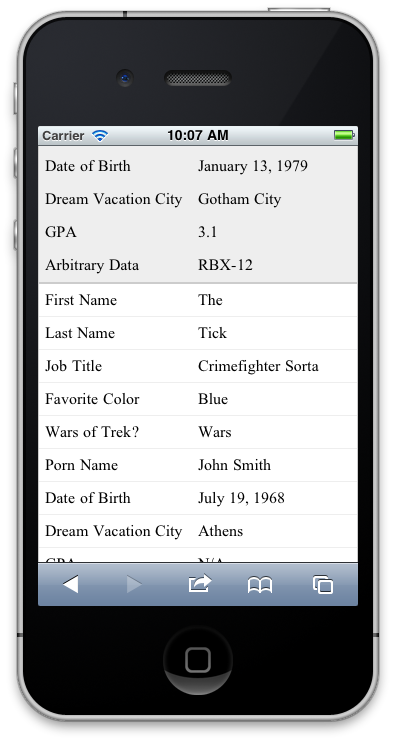
Sonuç
760px genişlik altında tablomuz bu şekilde gözükecektir.









yararlı bilgileriniz için çok teşekkür ederim saolun.
Bir de tam olarak nereye ekleyeceğiz anlamadım biraz daha ayrıntılı yazmanız mümkün müdür acaba. Teşekkürler
Nilüfer hanım belirttiğim şeyler css kodlarıdır. Her tablonun da içeriği farklı olduğu için bir bakıma her tabloya özel css kodu yazmanız gerekiyor.
Css konusunda bilgili olmanız gerekmektedir bunu yapabilmeniz için.
Merhaba Erhan hoca, bizim sitede bir tablo yayınladık ancak hem masaütünde hem de mobilde güzel durmuyor. Nasıl düzeltebilirim? Adres şu: http://www.kalitelibeslenme.com/kalori-cetveli-ve-kalori-listesi-kalori-hesaplama/