Responsive Tablo Nasıl Yapılır?
Herkes sitelerinde tablo kullanıyor, ancak tablolar mobil cihazlarda çok kötü görünüyor. Tablonun genişliğini %100 olarak ayarlasanız bile, bir miktar küçülecek ve metinler çok küçük olacak. Hiç kullanışlı değil. Bu makalede size duyarlı tabloyu göstereceğim.
HTML Kodları
Basit örnek tablo kodları.
<table>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr>
<td>James</td>
<td>Matman</td>
<td>Chief Sandwich Eater</td>
</tr>
<tr>
<td>The</td>
<td>Tick</td>
<td>Crimefighter Sorta</td>
</tr>
</tbody>
</table>
Css Kodları
Tablolar için genel css kodları. Stili kendiniz özelleştirebilirsiniz.
/*
General Table Styles
*/
table {
width: 100%;
border-collapse: collapse;
}
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
Responsive Tasarım İçin CSS Kodları
Bu CSS kodları ve @media sorgusuyla tablonuz duyarlı hale gelecektir. Burada dikkat etmeniz gereken şey, sonuna “Tablo Başlıkları” açıklamasını ekleyen CSS kodlarıdır. Bu CSS kodları, her <td> öğesinden önce sütunlar ekler. Bunu her tablo için özelleştirmeniz gerekir.
/*
With this media query we make my table responsive under 760px width.
At the same time, it will also work in 768px and 1024px resolutions,
improving the look on devices such as iPads.
*/
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide column headers (but not display: none;) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/ * Make it behave like a line * /
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/ * Edit column as if header exists * /
position: absolute;
/* Make room for the title on the left */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Table Headers
Add column headers for each <td> element
You need to customize each table.
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Porn Name"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
Sonuç
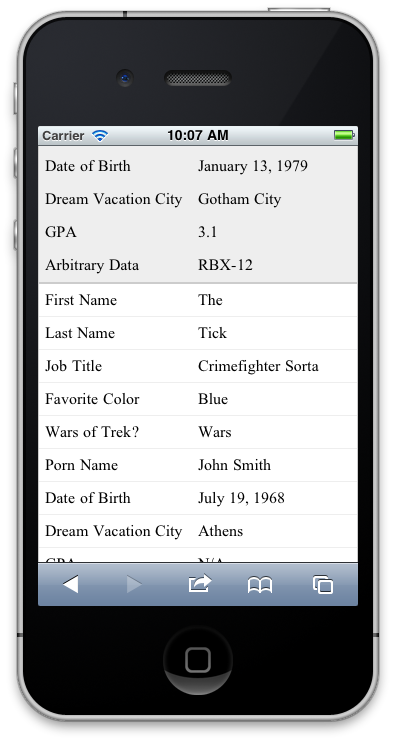
760px genişliği altında şöyle gözükecektir;