HTTP Dersleri – Ders 4 – İstemci Doğrulama Mekanizmaları
HTTP Dersleri – Ders 1 – Temel kavramlara genel bakış
HTTP Dersleri – Ders 2 – Mimari Yönleri
HTTP Dersleri – Ders 3 – İstemci Kimliği
HTTP Dersleri – Ders 4 – İstemci Doğrulama Mekanizmaları
HTTP Dersleri – Ders 5 – Güvenlik
HTTP Dersleri – Sözlük
Önceki bölümde, web sitelerinin ziyaret eden kullanıcıyı tanımlamak için kullanabilecek farklı yollardan bahsettik.
Fakat tanımlama sadece bir iddiayı temsil eder. Kendinizi tanımlarken, birisi olduğunuzu iddia ediyorsunuz. Fakat bunun kanıtı yok.
Kişisel id’nizi göstermek veya şifrenizi girmek gibi kimlik doğrulama ile iddia ettiğiniz kişi olduğunuza dair bir kanıt gösteriyorsunuz.
Çoğu zaman, web sitelerini hassas kaynaklarını sunmak için bu kanıta ihtiyacı vardır.
HTTP, sunucuların zorluklar çıkarmalarına ve ihtiyaç duydukları kanıtları elde etmelerine olanak tanıyan kendi kimlik doğrulama mekanizmalarına sahiptir. Ne olduklarını ve nasıl çalıştıklarını öğreneceksiniz. Ayrıca, her birinin artılarını ve eksilerini de ele alacağız ve kendi başlarına kullanılabilecek kadar iyi olup olmadığını keşfedeceğiz (spoyler: iyi değiller).
Bu makalede, aşağıdaki konular hakkında bilgi edineceksiniz:
- HTTP kimlik doğrulaması nasıl çalışır?
- Temel kimlik doğrulama
- Özet kimlik doğrulaması
HTTP kimlik doğrulama mekanizmalarına derinlemesine girmeden önce, HTTP kimlik doğrulamasının ne olduğundan bahsedelim.
HTTP kimlik doğrulaması nasıl çalışır?
Kimlik doğrulama, kendinizi Web sunucusuna tanıtmanın bir yoludur. İstenen kaynaklara erişme hakkına sahip olduğunuzu gösteren bir kanıt göstermeniz gerekiyor. Genellikle, sunucu tarafından doğrulanan ve sonra kaynağa erişip erişemeyeceğinize karar veren kullanıcı adı ve parola (anahtar ve gizli) kombinasyonunu kullanarak yapılır.
HTTP, iki kimlik doğrulama protokolü sunar:
- Temel kimlik doğrulama
- Özet kimlik doğrulaması
Her biri hakkında daha fazla bilgi edinmeden önce, bazı temel kavramları inceleyelim.
1. HTTP, bir zorlama / yanıt kimlik doğrulama çerçevesi kullanır
Ne anlama geliyor?
Birisi bir istek gönderdiğinde, ona hemen yanıt vermek yerine, sunucu kimlik doğrulama talebi gönderir. Gizli bilgileri (kullanıcı adı ve parola) girerek kimliğini kanıtlamak için kullanıcıyı zorlar.
Bundan sonra, verilen kimlik bilgileri kullanılarak istek tekrar edilir ve doğruysa, kullanıcı beklenen yanıtı alır. Kimlik bilgilerinin yanlış olması durumunda, sunucu zorluğu tekrar gönderir veya yalnızca hata iletisini gönderir.
2. Kimlik doğrulama ile ilgili istek / yanıt başlıkları
Sunucu, WWW-Authenticate yanıt başlığını kullanarak sorunu çözer. Kimlik doğrulama protokolü ve güvenlik bölgesi ile ilgili bilgileri içerir.
İstemci kimlik bilgilerini girdikten sonra istek tekrar gönderilir. Bu sefer kimlik doğrulama algoritması ve kullanıcı adı / şifre kombinasyonu içeren Yetkilendirme başlığı ile.
Kimlik bilgileri doğruysa, sunucu isteğe bağlı bir Kimlik Doğrulama-Bilgisi yanıt başlığında yanıt ve ek bilgi verir.
3. Güvenlik alanları
Güvenlik alanları, farklı erişim kaynaklarını sunucu üzerindeki farklı kaynak gruplarıyla ilişkilendirmenin yolunu sağlar. Bunlara koruma alanları denir.
Bunun etkili olduğu, erişmek istediğiniz kaynağa bağlı olarak farklı kimlik bilgileri girmeniz gerekebilir.
Sunucu, birden çok alandan oluşabilir. Örneğin, yalnızca web sitesi yöneticilerinin erişebileceği web sitesi istatistik bilgileri ve diğer kullanıcıların resimlere erişebilecekleri ve indirebilecekleri web sitesi görüntüleri için bir tane olması gerekir.
/admin/statistics/financials.txt -> Alan = “Yönetici İstatistikleri”
/images/img1.jpg -> Alan = “Resimler”
Financials.txt dosyasına erişmeye çalıştığınızda, sunucu tarafından itiraz edileceksiniz ve yanıt aşağıdaki gibi görünecektir:
HTTP/1.0 401 Unauthorized WWW-Authenticate: Basic realm="Admin Statistics"
Güvenlik alanlarıyla ilgili daha fazla bilgi: https://tools.ietf.org/html/rfc7235#section-2.2
Basit HTTP kimlik doğrulama örneği
Şimdi noktaları, en basit HTTP kimlik doğrulama örneğine (Temel kimlik doğrulama, aşağıda açıklanmıştır) bakarak bağlayalım:
1. User Agent -> Sunucu
Kullanıcı, sunucudaki bazı resimlere erişim isteğinde bulunur.
GET /gallery/personal/images/image1.jpg HTTP/1.1 Host: www.somedomain.com
2. Sunucu -> User Agent
Sunucu, kimlik doğrulama sorununu kullanıcıya gönderir.
HTTP/1.1 401 Access Denied WWW-Authenticate: Basic realm="gallery"
3. User Agent -> Sunucu
Kullanıcı kendisini form girişi yoluyla tanımlar.
GET /gallery/personal/images/image1.jpg HTTP/1.1 Authorization: Basic Zm9vOmJhcg==
4. Sunucu -> User Agent
Sunucu, kimlik bilgilerini denetler ve 200 OK durum kodunu ve resim verisini gönderir.
HTTP/1.1 200 OK Content-type: image/jpeg ...<image data>
O kadar da karışık değil, değil mi?
Şimdi aşağıya detaylı inceleme yapalım ve temel kimlik doğrulamaya bakalım.
Temel kimlik doğrulama
En yaygın ve desteklenen kimlik doğrulama protokolüdür. HTTP / 1.0’dan beri var olmuştur ve her büyük istemci onu uygular.
Yukarıdaki örnek, Temel kimlik doğrulamasını kullanarak kimlik doğrulamasının nasıl yapılacağını göstermektedir. Uygulamak ve kullanmak oldukça basit, ancak bazı güvenlik kusurları var.
Güvenlik sorunlarına başlamadan önce, Temel kimlik doğrulamasının kullanıcı adı ve şifre ile nasıl ilgilendiğini görelim.
Temel kimlik doğrulama, kullanıcı adını ve parolasını bir dizede paketler ve bunları iki nokta üst üste (:) kullanarak ayırır. Bundan sonra, bunları Base64 kodlaması kullanarak kodlar. Karmaşık gözükmesine rağmen, karıştırılmış karakter dizisi güvenli değildir ve kolayca çözülür. Base64 kodlamanın amacı şifrelemek değil, HTTP başlıklarında uluslararası karakterlere izin verilmemesi nedeniyle kullanıcı adı ve parolasını uyumlu hale getirmektir.
GET /gallery/personal/images/image1.jpg HTTP/1.1 Authorization: Basic Zm9vOmJhcg==
Bu örnekten “Zm9vOmJhcg ==”, Base64 tarafından kodlanmış “foo: bar” dizesinden başka bir şey değildir.
Bu nedenle, istekleri dinleyen herkes kolayca kimlik bilgilerini çözebilir ve kullanabilir.
Bundan daha da kötüsü, kullanıcı adı ve şifreyi kodlamak yardımcı olmayacaktır. Kötü niyetli bir üçüncü taraf, aynı etkiyi elde etmek için şifreli diziyi yine de gönderebilir.
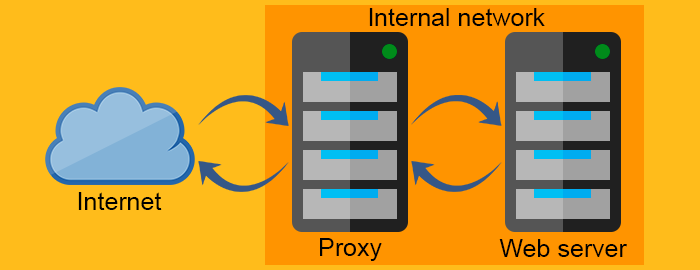
Ayrıca, istek gövdesini değiştiren ve istek başlıklarını sağlam bırakan proxy’lere veya başka herhangi bir saldırıya karşı koruma yoktur.
Gördüğünüz gibi, Temel kimlik doğrulama mükemmel bir yöntem değildir.
Yine de buna rağmen, korunan kaynaklara kazayla erişilmesini önlemek ve bir miktar kişiselleştirme teklif etmek için kullanılabilir.
Daha güvenli ve kullanışlı hale getirmek için, temel kimlik doğrulama, serinin 5. bölümünde bahsettiğimiz SSL üzerinden HTTPS kullanılarak gerçekleştirilebilir.
Bazıları, sisteminizin güvenliği, transfer mekanizmanızın güvenliği kadardır der.
Digest kimlik doğrulaması
Digest kimlik doğrulaması, basit ama güvensiz Temel kimlik doğrulamaya daha güvenli ve güvenilir bir alternatif olarak yapıldı.
Peki, nasıl işliyor?
Digest kimlik doğrulama, şifre bilgilerini gizlemek ve farklı türlerde kötü amaçlı saldırıları önlemek için nonces kullanımı ile birlikte MD5 şifreleme karma yöntemini kullanır.
Bu biraz karışık gelebilir, ancak basit bir örnekte nasıl çalıştığını gördüğünüzde daha net görülecektir.
1. User Agent -> Server
GET /dir/index.html HTTP/1.0 Host: localhost
İstemci, kimliği doğrulanmamış bir istek gönderir.
2. Server -> User Agent
HTTP/1.0 401 Unauthorized WWW-Authenticate: Digest realm="shire@middleearth.com", qop="auth,auth-int", nonce="cmFuZG9tbHlnZW5lcmF0ZWRub25jZQ", opaque="c29tZXJhbmRvbW9wYXF1ZXN0cmluZw" Content-Type: text/html Content-Length: 153 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Error</title> </head> <body> <h1>401 Unauthorized.</h1> </body> </html>
Sunucu, Digest kimlik doğrulamasını kullanarak istemciyi kimlik doğrulaması yapmaya zorlar ve gerekli bilgileri istemciye gönderir.
3. User Agent -> Server
GET /dir/index.html HTTP/1.0 Host: localhost Authorization: Digest username="Gandalf", realm="shire@middleearth.com", nonce="cmFuZG9tbHlnZW5lcmF0ZWRub25jZQ", uri="/dir/index.html", qop=auth, nc=00000001, cnonce="0a4f113b", response="5a1c3bb349cf6986abf985257d968d86", opaque="c29tZXJhbmRvbW9wYXF1ZXN0cmluZw"
İstemci, yanıt değerini hesaplar ve kullanıcı adı, bölge, URI, nonce, opque, qop, nc ve cnonce ile birlikte gönderir. Bir sürü şey.
Bunları tanımlayalım:
- nonce ve opaque – istemci tarafından alındığı şekilde döndürülmesi gereken sunucu tarafından tanımlanan dizeler
- qop (koruma kalitesi) – önceden tanımlanmış değerlerden bir veya daha fazlası (“auth” | “auth-int” | belirteci). Bu değerler özet hesaplamasını etkiler.
- cnonce – client nonce, qop ayarlanmışsa üretilmelidir. Seçilen düz metin saldırılarından kaçınmak ve ileti bütünlüğünü koruma sağlamak için kullanılır.
- nc – Qcp ayarlanırsa, nonce sayısı gönderilmelidir. Bu yönergenin amacı, sunucunun, bu sayının kendi kopyasını koruyarak istek tekrarlarını algılamasını sağlamaktır – aynı nc değeri iki kez görüldüyse, istek yeniden yürütülür.
Yanıt özniteliği aşağıdaki şekilde hesaplanır:
HA1 = MD5("Gandalf:shire@middleearth.com:Lord Of The Rings")
= 681028410e804a5b60f69e894701d4b4
HA2 = MD5("GET:/dir/index.html")
= 39aff3a2bab6126f332b942af96d3366
Response = MD5( "681028410e804a5b60f69e894701d4b4:
cmFuZG9tbHlnZW5lcmF0ZWRub25jZQ:
00000001:0a4f113b:auth:
39aff3a2bab6126f332b942af96d3366" )
= 5a1c3bb349cf6986abf985257d968d86
Qop’a bağlı olarak cevabı nasıl hesaplayacağınızı merak ediyorsanız, RFC 2617‘de bulabilirsiniz.
4. Server -> User Agent
HTTP/1.0 200 OK Content-Type: text/html Content-Length: 2345 ... <content data>
Sunucu, karmayı tek başına hesaplar ve ikisini karşılaştırır. Eşleşirlerse, istenen verilerle istemciye hizmet eder.
Gördüğünüz gibi, Digest kimlik doğrulamasının anlaşılması ve uygulanması daha karmaşıktır.
Ayrıca, Temel kimlik doğrulamadan daha güvenlidir; ancak, man-in-the-middle saldırısına karşı halen savunmasızdır. RFC 2617, bazı zayıf yönlerini giderdiği için Temel kimlik doğrulama yerine Digest kimlik doğrulamasının kullanılmasını önerir. Ayrıca, Digest kimlik doğrulamasının modern şifreleme standartlarına göre halen zayıf olduğunu ve gücünün büyük oranda uygulanmasına bağlı olduğunu gizlemez.
Yani Digest kimlik doğrulamasının özeti:
- Ağ üzerinden düz metin parolalar göndermez
- Tekrar çalma saldırılarını önler
- Mesaj müdahalesine karşı korucular
Bazı zayıf yönler:
- Man-in-the-middle saldırı için güvenlik açığı
- Güvenlik seçeneklerinin birçoğu gerekli değildir ve böylece ayarlanmazsa Digest kimlik doğrulama işlevi daha az güvenli bir şekilde yapılır
- Şifreleri saklarken güçlü şifre karma algoritmalarının kullanılmasını engeller
Bu gerçekler nedeniyle, Digest kimlik doğrulama hala büyük bir itici güç kazanamadı. Temel kimlik doğrulaması çok basit ve Digest kimlik doğrulamasından daha güvenli SSL ile birleştirildi.
Sonuç
Bu sonuç, HTTP serisinin bu kısmı içindir.
HTTP’nin varsayılan olarak sunduğu farklı kimlik doğrulama mekanizmalarına geçtik ve avantajları ve dezavantajları hakkında konuştuk.
Bu kavramlar sizin için artık ekrandaki harflerden ibaret değildir umarım, bir sonraki seferinde ne olduklarını ve ne zaman uygulayacaklarını bilirsiniz.
Bu mekanizmalarla çözülmeyen güvenlik risklerinin bulunduğunun farkındasınız ve bu yüzden HTTPS ve SSL / TLS gibi kavramlar var. Güvenlik riskleri ve bunları serimizin bir sonraki bölümünde nasıl çözeceğimiz hakkında daha fazla konuşuruz.
Bu bölümdeki kavramlardan bazılarını belirsiz buluyorsanız, HTTP serisinin 1. bölümü 2. bölümüne ve 3. bölümüne bakın.
Sonraki Ders: HTTP Dersleri – Ders 5 – Güvenlik
Referanslar;
- HTTP Authentication: Basic and Digest Access Authentication RFC: https://www.ietf.org/rfc/rfc2617.txt
- HTTP: The Definitive Guide: http://shop.oreilly.com/product/9781565925090.do
- Man-in-the-middle attack: https://en.wikipedia.org/wiki/Man-in-the-middle_attack
- Base64 encoding: https://en.wikipedia.org/wiki/Base64